Receber um Pix Cash-in por Cobrança estática
Os QR Codes estáticos são QR Codes que podem ser pagos por diversas vezes, diferente dos QR Codes dinâmicos que só permitem o pagamento uma única vez. Os QR Codes estáticos estarão sempre atrelados a uma Chave Pix válida (CPF/CNPJ, email, phone ou chave aleatória) e podem estar ou não vinculados à um valor fixo, que pode ser definido no momento da sua criação. Os QR Codes estáticos só deixarão de ser funcionais a partir do momento em que a conta geradora daquele QR Code solicitar o cancelamento.
Os QR Codes estáticos são intransferíveis, ou seja, uma vez criado o QR Code, não é possível migra-lo para outra conta ou transferi-lo para outro titular, uma vez que o vínculo principal do QR Code estático é a chave que foi utilizada para a geração desse QR Code.
Os dados que serão exibidos na consulta de um QR Code Estático será o nome da instituição recebedora (no caso de um pagamento), o titular da conta recebedora (podendo ser o nome do titular da conta ou o nome Fantasia no caso de um CNPJ) a Chave Pix da conta que gerou o QR Code, o valor (se houver).
Caso de uso:
Como Fintech quero disponibilizar para os meus usuários, a possibilidade de cobrar de forma instantânea com apenas um QR Code, onde ao criar é possível que ele exponha em algum lugar, desta forma, pode ser realizado o escaneamento e uma transferência no valor desejado.
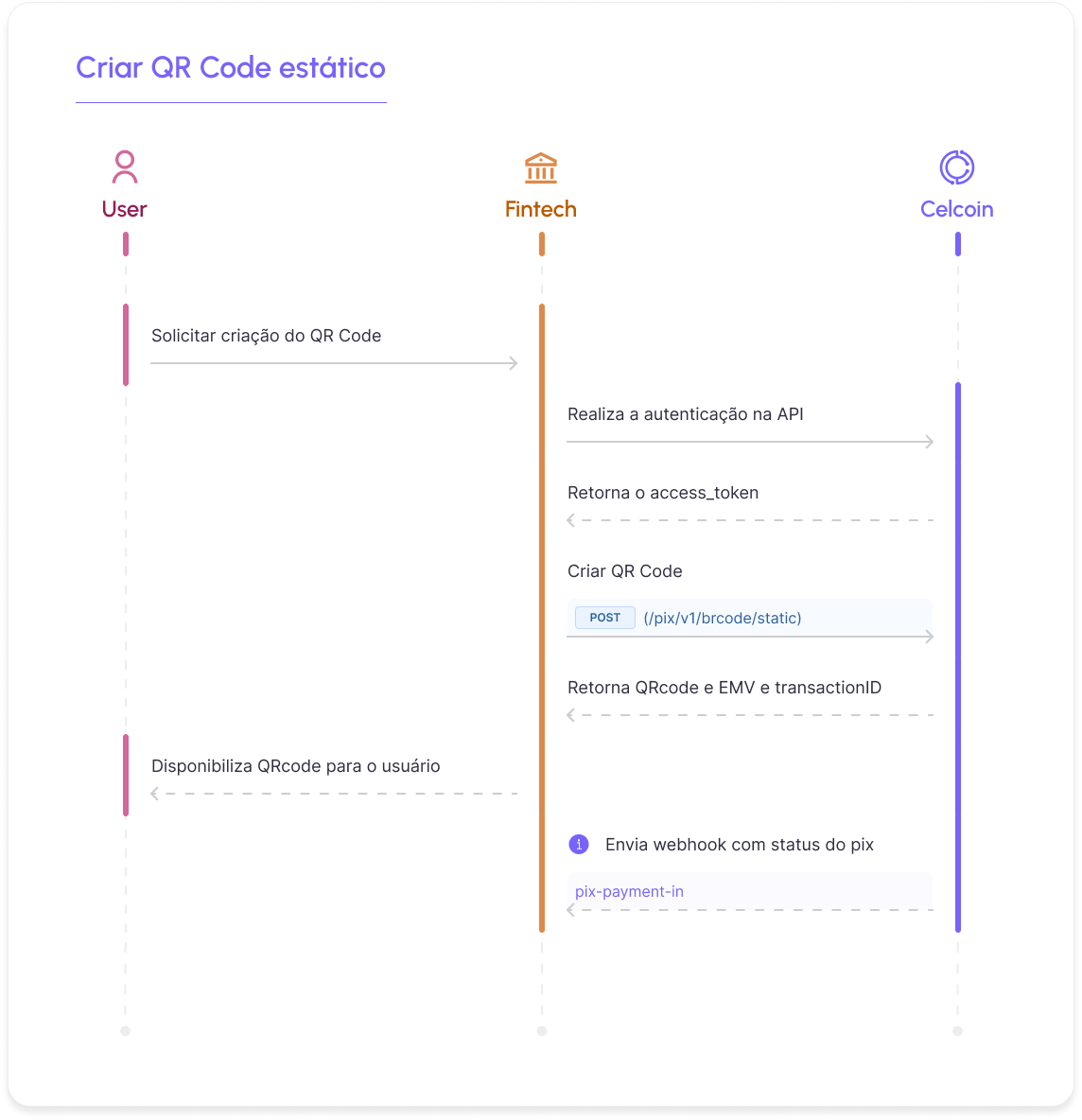
Fluxo de integração

Criando um QR Code estático
Para realizar a criação de um QR Code estático é necessário realizar a chamada na API Criar um QR Code estático.
Modelo de request:
curl --location --request POST 'https://sandbox.openfinance.celcoin.dev/pix/v1/brcode/static' \
--header 'accept: application/json' \
--header 'Content-Type: application/json-patch+json' \
--header 'Authorization: Bearer {access_token}' \
--data-raw '{
"key": "[email protected]",
"amount": 10.55,
"transactionIdentification": "testqrcodestaticcelcoin",
"merchant": {
"postalCode": "01201005",
"city": "Barueri",
"merchantCategoryCode": 0,
"name": "Celcoin"
},
"tags": [
"string"
],
"additionalInformation": "Referente ao custo de...",
"withdrawal": false
}'É importante destacar que o campo key deve ser preenchido com a chave Pix cadastrada na conta BaaS para a qual você deseja receber a cobrança.
Se você estiver realizando testes no ambiente sandbox, recomendamos o uso da chave [email protected], pois nosso ambiente está configurado para permitir testes com essa chave.
O campo transactionIdentification é opcional na geração do QR Code, o mesmo é utilizado para identificação do QR Code. Se informado, ele deve possuir no máximo 25 caracteres alfanuméricos, ou seja, letras e números.
Dentro do objeto merchant, você deve preencher os dados do recebedor, que incluem postalCode (CEP), city (cidade) e name (nome do recebedor). As demais propriedades não são obrigatórias.
Modelo de retorno:
{
"transactionId": 9179311,
"emvqrcps": "00020126730014br.gov.bcb.pix0123testepix@bcelcoin.com.br0224Referente ao custo de...520400005303986540510.555802BR5907Celcoin6007Barueri61080120100562270523testqrcodestaticcelcoin6304C3A1",
"transactionIdentification": "testqrcodestaticcelcoin"
}Na propriedade emvqrcps, será retornado um código para ser criado o QR Code estático.
Recomendamos que seja armazenado do seu lado o transactionIdentification, para conseguir receber da Celcoin o status da cobrança via webhook.
É muito importante que o parceiro realize a validação entre o valor da cobrança e o valor informado no campo "Amount" do webhook de recebimento, com intuito de conciliar o montante esperado com o que efetivamente foi pago e evitar possíveis prejuízos.
Recebendo notificações automáticas (Webhook)
Oferecemos a opção de configurar webhooks para receber notificações automáticas sempre que um pagamento via Pix Cash-in for recebido. Esses webhooks são um meio eficiente de receber atualizações em tempo real sobre as transações realizadas.
Para mais informações sobre a configuração e utilização dos webhooks, consulte a documentação específica disponível.
Evento: pix-payment-in
Link Documentação: Modelos de Webhooks do BaaS
Em caso de dúvidas adicionais, nossa equipe de suporte estará disponível para ajudar.
Updated 3 months ago